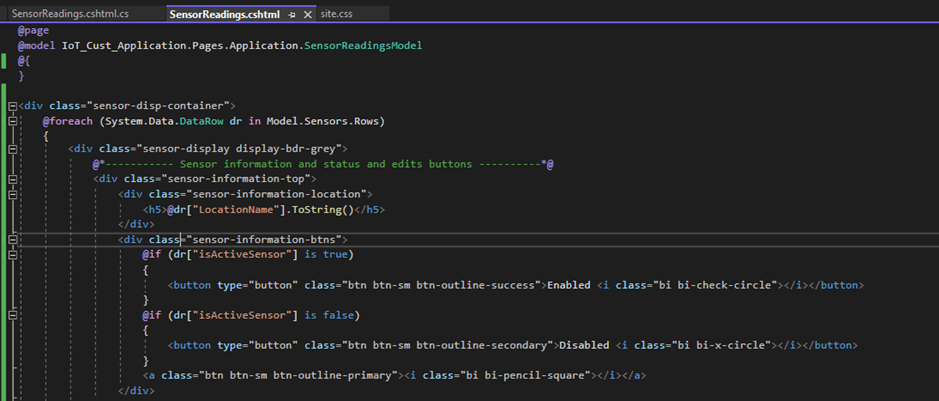
typescript - Angular 2+ attr.disabled is not working for div when I try to iterate ngFor loop - Stack Overflow

JQuery to enable disable all asp.net or HTML controls placed inside div based on checkbox check uncheck http:/… | Recycling essay, Speech outline, Persuasive essays

Pagination div is taking extra space, even if pagination is not enabled · Issue #801 · jspreadsheet/ce · GitHub